美化前
这个还是后来加了个card的样式,还是觉得不好看。

美化后

修改教程
找到plugin\xn_tag\hook\forum_breadcrumb_after.htm
把原来的2-7行
<style>
table.nav_tag_list {margin-bottom: 0.2rem;}
table.nav_tag_list td {padding: 0.3rem;}
table.nav_tag_list td a{margin-right: 0.5rem;}
.nav_tag_list .active {font-weight: 800;}
</style>替换成下面的代码,或者自定义样式都行。
<style>
table.nav_tag_list {margin-bottom: 0.5rem;}
table.nav_tag_list td a{background:white;padding:0.3rem .83rem;border-radius:1rem;font-size:12px;color: #8a9aa9;}
table.nav_tag_list td a:hover{color: #0084ff;}
.nav_tag_list .active {background:#0084ff;color:#fff;font-weight:500;}
table li{float:left;margin:5px 0px;}
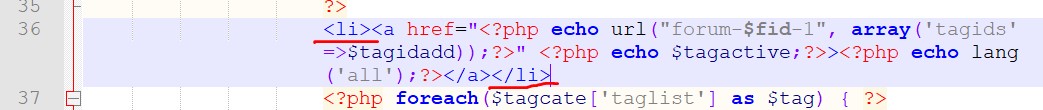
</style>再找到第36行和56行a标签的前面和后面都加上li标签像这样:
 就行了。
就行了。
修复
如遇到标签样式出现错误重叠,请下载附件文件替换plugin\xn_tag\hook文件夹内同名文件。为了整体美观去掉了标签分类名。

如果需要标签类名请将下面代码:
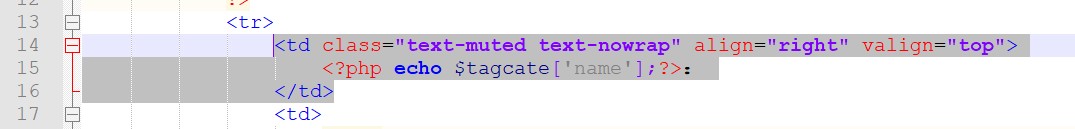
<td class="text-muted text-nowrap" align="right" valign="top">
<?php echo $tagcate['name'];?>:
</td>
添加到文件forum_breadcrumb_after.htm 第13行下面

觉着麻烦的,可以直接下载附件,然后上传到:
找到 plugin\xn_tag\hook\forum_breadcrumb_after.htm